
Visto el gran interés que ha despertado la entrada sobre Las Meninas en 3D utilizando Html5 y Css3, he considerado oportuno hablar algo más en profundidad sobre esta nueva tecnología de la programación web y sus casi ilimitadas posibilidades.
Google, Microsoft y Apple ya han hecho su apuesta: Html5 + Css3 + Javascript. ¿Qué significan estas siglas? Páginas web mucho más ricas, completas, interactivas e interesantes que las que se hacen hoy en día. Infinitas posibilidades con gráficos e imágenes vectoriales, fotos, vídeos y otros elementos. Y alguno dirá: pero para eso ya existe Flash. Sí, pero las ventajas de Html5 y "sus compinches" sobre la tecnología de Adobe son enormes: mayor velocidad, menor consumo de recursos, mejoras en la programación y hasta Google podrá indexar vuestras obras.
Primero, una introducción:
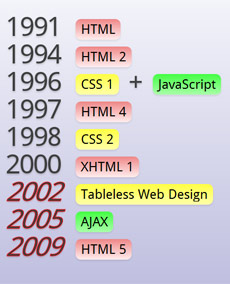
 - HTML (HyperText Markup Language) es el lenguaje en que se construyen los sitios web. En una casa sería la estructura, desde los cimientos al tejado. La versión actual, HTML4, data de 1999. Desde hace más de 10 años no se revisa este código de programación. Por eso, entre otros motivos, la mayor parte de las páginas web son muy similares a sus versiones de hace una década. También por eso se han buscado soluciones como Flash para dotarlas de interactividad. Pero casi ninguna de estas soluciones son de código abierto como el HTML y la mayor parte dan multitud de problemas a los navegadores, que se cuelgan si el código no está muy afinado.
- HTML (HyperText Markup Language) es el lenguaje en que se construyen los sitios web. En una casa sería la estructura, desde los cimientos al tejado. La versión actual, HTML4, data de 1999. Desde hace más de 10 años no se revisa este código de programación. Por eso, entre otros motivos, la mayor parte de las páginas web son muy similares a sus versiones de hace una década. También por eso se han buscado soluciones como Flash para dotarlas de interactividad. Pero casi ninguna de estas soluciones son de código abierto como el HTML y la mayor parte dan multitud de problemas a los navegadores, que se cuelgan si el código no está muy afinado.- CSS (Cascading Style Sheets) es el lenguaje que se utiliza para dar forma a los sitios web. En una casa sería la pintura, los muebles, la finalización. La versión actual, CSS2, data de 1998 aunque se retocó en 2007. Hace casi 12 años que no se revisa a fondo. Por eso, tiene limitaciones tan importantes como que no permite poner el tipo de letra que se desee, redondear border o crear columnas. Por lo mismo, los diseñadores tienen que hacer 'trampas' para dar a un sitio web el aspecto deseado.
- Javascript es un lenguaje de programación que permite que el cliente -o sea, el usuario- pueda hacer cambios en un sitio web sin tener que recargarlo cada vez que quiera modificar algo. En una casa sería la disposición de los muebles. La desventaja de este idioma es que cada navegador puede interpretarlo de forma distinta, por lo que no es fácil utilizarlo correctamente. Por suerte, hay soluciones que lo facilitan. Este código se revisa habitualmente, la última vez, en junio de 2009.
Segundo, una explicación:
La nueva versión de HTML, HTML 5, está a punto de completarse. La de CSS, CSS3, tardará algo más. Ambas, combinadas con Javascript, permitirán dotar a los sitios web de posibilidades casi infinitas. Por no entrar en detalles técnicos, decir que se podrá, por ejemplo, arrastrar elementos de un sitio a otro con gran facilidad, incrustar cualquier tipo de letra en una página, crear efectos hasta ahora imposibles sin usar tecnología cerrada -como rotar una página- o geolocalizar al usuario sin necesidad de una aplicación intermedia.
Tercero, una consideración:
Las grandes compañías de la Red quieren que HTML5 + CSS3 + Javascript sea la tecnología predominante para el desarrollo de sitios web. Primero porque, frente a otras como Flash o Silverlight, es código abierto y por tanto común a todo el mundo. Segundo, porque es una evolución lógica del modelo actual. Tercero, porque es muy potente.
Tanto la quieren que la apuesta por esta combinación ya es abierta. Google ha puesto en marcha el sitio HTML5Rocks.com con ejemplos y recursos para desarrolladores. Lo mismo ha hecho Apple, que ha abierto un completo espacio en su sitio web con información de todo tipo. Y Microsoft, aunque todavía no tiene una página con recursos, sí ha dejado ver multitud de ejemplos en la página donde están las primeras pruebas de su la nueva versión de Internet Explorer, la 9.

Cuarto, una pega:
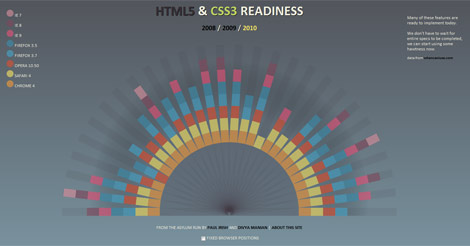
El gran problema de estas tecnologías son los navegadores. No todos están aún preparados para soportarla. Pero poco a poco tanto Internet Explorer como Firefox, Chrome, Safari u Opera incorporan los cambios necesarios para afrontar las nuevas etiquetas del HTML, los nuevos estilos del CSS y las últimas capacidades del Javascript.
Pero cada uno va a su ritmo y con sus propias características, por lo que la duda para los desarrolladores será para qué navegador trabajar. Probablemente, con el tiempo, todos llegarán al mismo punto o, al menos, a unos mínimos. El hecho es que todavía hay grandes diferencias y eso es un problema frente a alternativas como Flash, que funcionan igual en todos. Incluso hay quien, hecha esta consideración, apuesta por trabajar sólo para un navegador y avisar de para cuál está optimizada cada página.
Quinto, una conclusión:
Aunque la combinación de estas tres tecnologías apunta al estrellato, se enfrenta al gran problema de la falta de acuerdo. Un inconveniente que podría llevar a muchos desarrolladores, aunque no sea su opción principal, a tecnologías alternativas, sobre todo si Adobe lo hace bien con Flash.
Si Google, Microsoft y Apple quieren que la apuesta sea Html5 + Css3 + Javascript deberían ponerse de acuerdo en cómo llevar esta tecnología a sus navegadores. El resto, simplemente, seguiría su camino para sobrevivir.

Extras: Mozilla tiene problemas con Youtube. Apple vs Flash
Hace poco leí de los problemas actuales de Mozilla Firefox con los nuevos vídeos de Youtube en Html5 en lugar de Flash. Esto es debido a que los codecs empleados (H.264, también el de la TV en alta definición) para ello por parte de Youtube poseen patente y esto no es compatible con el desarrollo del software libre (que es en lo que se basa Mozilla Firefox). Habrá que esperar a que se incorporen codecs nuevos y libres para disfrutar de la versión beta de Youtube en este navegador. Si te interesa este hecho y quieres conocer información en mayor profundidad, te recomiendo que leas la referencia en las propias guías de Mozilla.
Por otro lado, como extra, os dejo con las nuevas presentaciones mostradas por Apple y que son toda una muestra de fortaleza y confianza en su explorador Safari y la nueva tecnología ofrecida (necesitas Safari y Quicktime, que son gratuitos, para poder verlas):
http://www.apple.com/html5
¡A flipar!
Información original pillada de El Mundo



No hay comentarios:
Publicar un comentario